webpack是一个module bundler(模块打包工具),所谓的模块就是在平时的前端开发中,用到一些静态资源,如JavaScript、CSS、图片等文件,webpack就将这些静态资源文件称之为模块 webpack支持AMD和CommonJS,以及其他...
”build c css extracttextplugin js static vue vue-cli 脚手架 静态“ 的搜索结果
vue-cli脚手架模板是基于node下的npm来完成安装,下面给大家介绍vue-cli脚手架的安装,具体内容如下所述: https://github.com/vuejs/vue-cli 官网 使用官方推荐的webpack 条件: node在4.以上,npm在3以上,查看...
主要介绍了vue-cli脚手架-bulid下的配置文件,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
1:打开cmd命令行,首先安装node步骤:https://nodejs.org/en/download/ node官网,选择跟自己的电脑匹配的版本进行下载,然后一步步的安装即可,输入node -v,如果出现版本信息即表示安装成功。...
vue-cli3库现在包含以下两个模块:CLI: 即vue全局命令,主要用于项目创建和管理,包含了vue createvue ui这些命令。CLI命令的做的事情比较少,所以更新不会太频繁(开发者也很少会去更新这些命令)Service层: 负责项目...
avue
XX-小程序项目说明项目目录├── asserts 静态资源 ├── iconfont.wxss 阿里巴巴矢量图标库 └── jd.wxss 京东小程序字体库├── behaviors 组件间代码共享│ └── pagination.js 小程序分页器├── ...
/ 挂载静态资源,下面的方法是用虚拟目录来访问资源,staticPath就是虚拟目录路径,其实不管设不设置都是static。// 下面的staticPath是 static ,path.posix.join其他配置文件中我已经介绍了,这里不再赘述。// app...
vue-cli默认配置打包后部署到特定路径下静态资源路径错误问题。 静态资源打包使用相对路径后css文件引入大图片路径错误问题 使用vue-cli2脚手架生成的默认打包配置文件,npm run build打包,部署项目到特定路径下...
今天小编就为大家分享一篇解决vue-cli脚手架打包后vendor文件过大的问题。具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和...
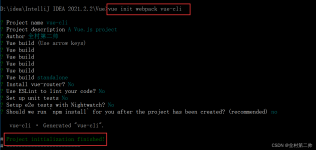
*1.允许用户从NPM服务器下载别人编写的第三方包到本地使用。2.允许用户从NPM服务器下载并安装别人...**v12.18.0**6.14.4**安装cnpm全局安装 vue-cli**//安装最新@vue/cli版本//安装指定的@vue/cli版本创建vue-cli工程。
今天小编就为大家分享一篇浅谈VUE-CLI脚手架热更新太慢的原因和解决方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
主要介绍了详解如何使用vue-cli脚手架搭建Vue.js项目 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
这是一个极简的 vue admin 管理后台。它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西
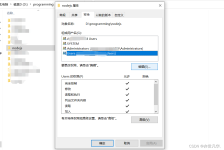
我们安装vue-cli脚手架需要先安装Node.js并配置好其环境。
分离了vue-cli-service之后,项目构建更新只是一个命令的事情,除非做了很多特殊化操作。特殊化操作应该封装到vue-cli的插件中。这就引出了vue-cli3的另外一个特色:插件2. 插件化相比create-react-app, vue-cli是在...
主要给大家介绍了在vue-cli脚手架中配置一个vue-router前端路由的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。
Vue-cli为Vue项目搭建的脚手架的确很方便,但打包时容易出现空白页,或者对应的静态资源加载不了。 我是通过将项目/config下的index.js的assetsPublicPath变成’./’,变成相对路径,进行解决。 cd vue demo ...
创建Vue-Cli脚手架
标签: 前端框架
写在前面: 使用 vue-cli 可以快速创建 vue ... vue-cli是官方支持的一个脚手架,会随本版本进行迭代更新。 vue-cli提供了一套本地的node测试服务器,使用vue-cli自己提供的命令,就可以启动服务器。 集成打包上线
下面小编就为大家分享一篇vue-cli脚手架config目录下index.js配置文件的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
springboot+vue-cli脚手架开发-实现用户增删改查(前端脚手架代码)
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地